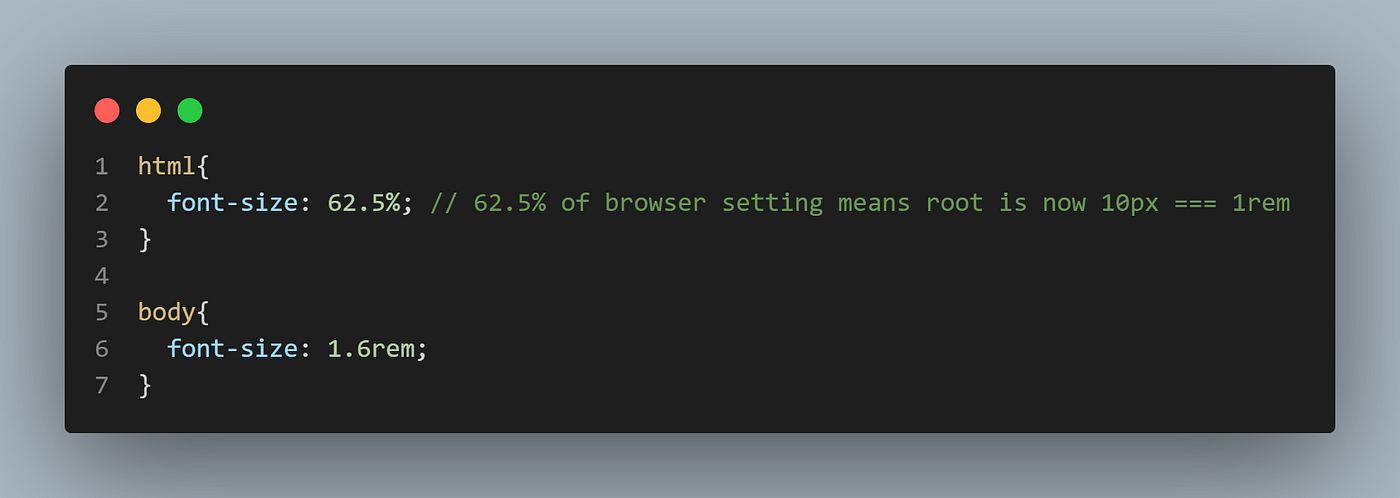
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Chris Staudinger on X: "CSS em vs rem explained 🎨👇 Both em and rem are relative units of measurement used in frontend development. em is relative to the font size of the

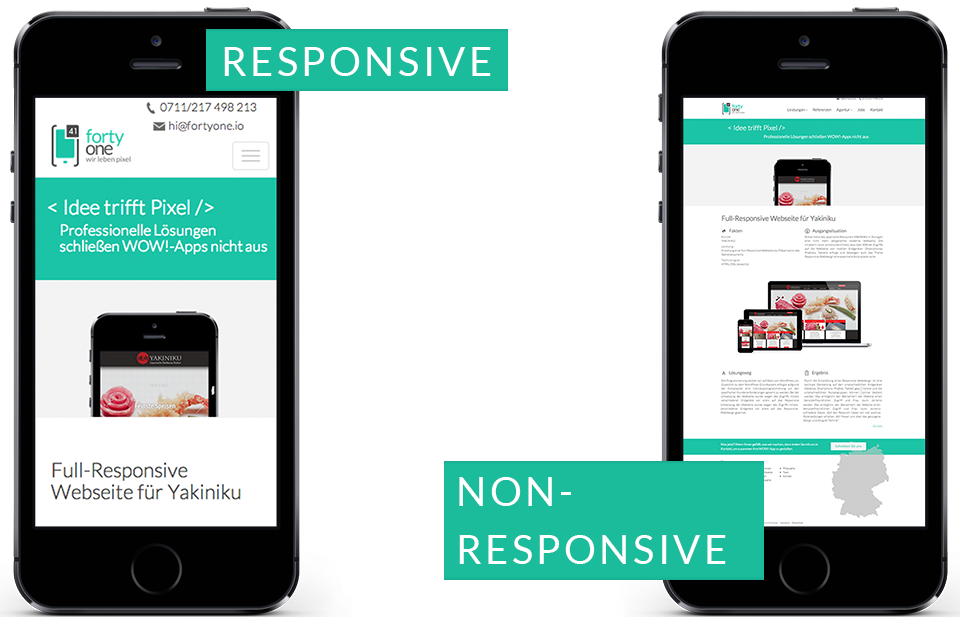
Responsive font sizes and spacing accessibility guide to making user-friendly web apps | by Max Shahdoost | Medium