WooCommerce.woff is loaded via @font-face - which hurts site performance and modularity · Issue #1475 · woocommerce/storefront · GitHub

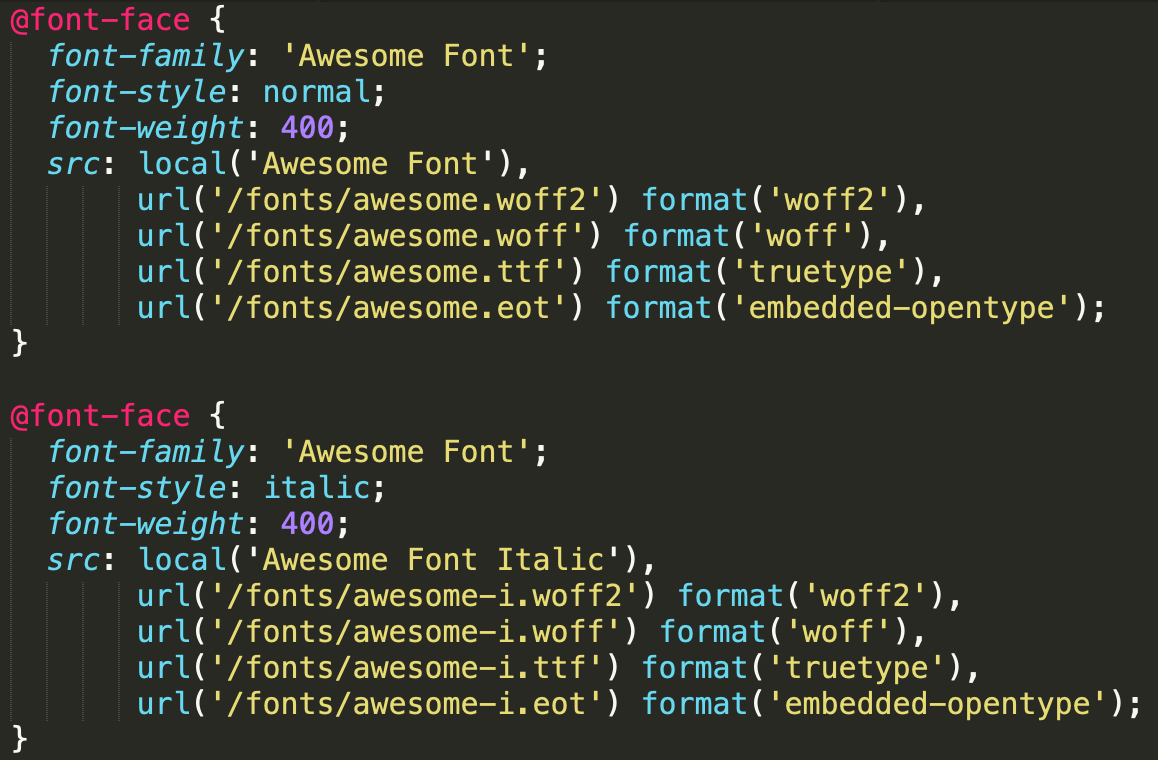
html - Using specific instance for @font-face in TTF file containing multiple instance - Stack Overflow










![Sass mixin] Font-face generator Sass mixin] Font-face generator](https://shots.codepen.io/username/pen/rNVwpXg-800.jpg?version=1583098380)